
WordPressでブログの更新作業をしていると、インスタグラムの埋め込みが急にできなくなることがたまにあります。
なんで?と戸惑ってしまうのですが、原因を究明すると時間もかかります。今回は、埋め込みが表示できないときの解決方法をまとめました。
目次
WordPressにインスタ記事を埋め込む方法
WordPressにインスタグラムの記事を埋め込む方法は簡単です。
投稿画面にURLを貼り付けるだけ。
インスタグラムで貼り付けしたい記事に飛び、ブラウザのURL表示欄からURLをコピー。
WordPressの「投稿の編集」の「テキストモード」でコピーしたURLを貼り付けるだけです。
(「ビジュアルモード」で貼り付けてもOKですが、表示がおかしくなることがあるので、「テキストモード」での作業をおすすめします)
貼り付けたら、右上の「公開」から「変更をプレビュー」を選んで確認しましょう。
インスタの該当ページがカード形式で表示されていれば問題ありません。
記事内にSNSのページを表示させる方法を、エンベッド(埋め込み)といいます。
問題がなければ「更新」(または「予約投稿」)をクリックして終了です。
エラーになる理由は?
上記の方法で問題なくインスタのページがプレビュー表示されていれば、本記事の方法は必要ないです。
ただ、時々エラーでURLのみが表示されてしまうことがあります。
原因はさまざまなのですが、おもに以下のようなものが代表的です。
・インストールしているプラグインとの相性
・WordPressをバージョンアップした場合、アップデート版との相性が悪い
プラグインやテーマをひとつひとつオフにする、または削除するなど、原因を究明してもいいのですが忙しいときには大変です。
なので、場合は下記の方法を試しましょう。すぐに解決します。
WordPressにインスタ記事が埋め込めないときの解決法
やりかたは簡単です。
「リンクをコピー」して埋め込む
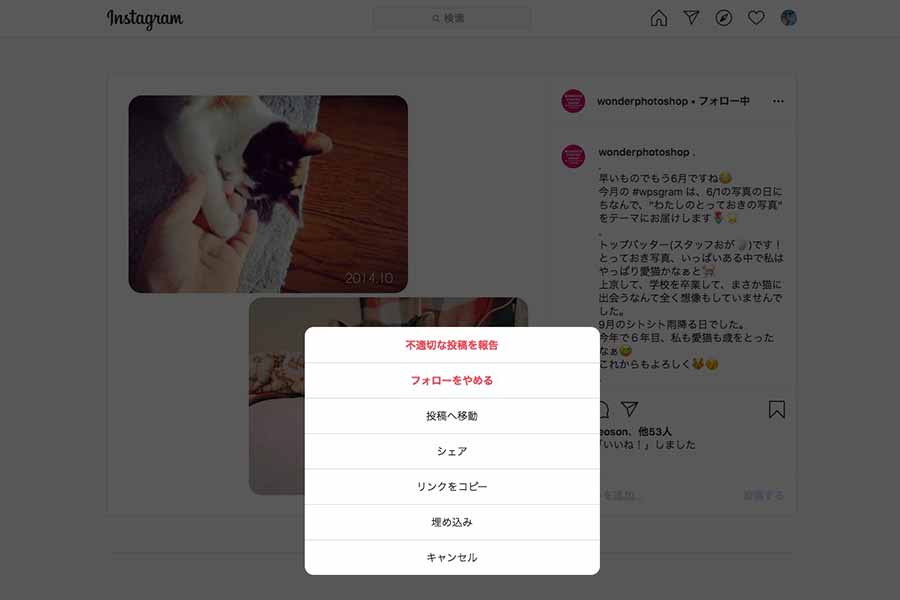
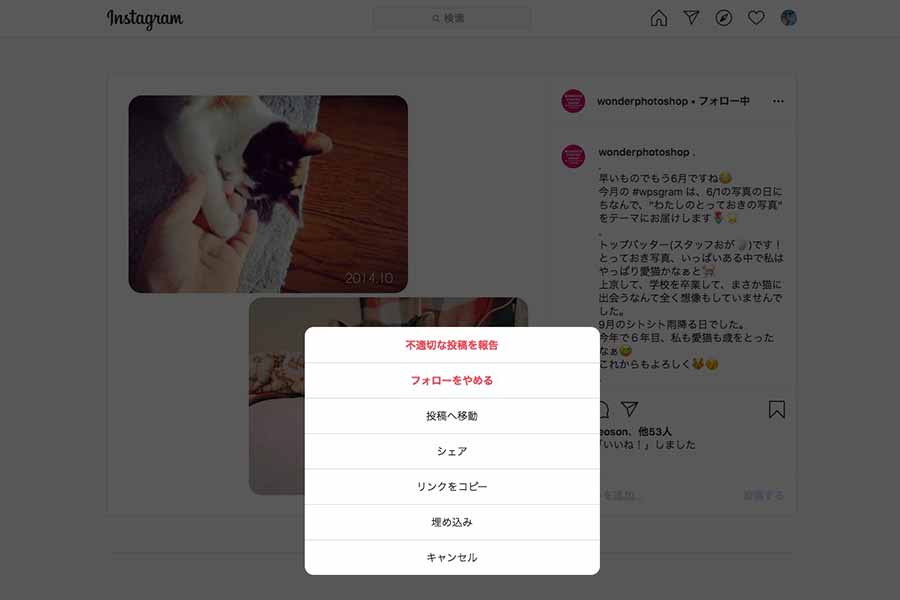
インスタグラムで埋め込みたい投稿を開き、「…」をクリックします。

「リンクをコピー」をクリックします。
「テキスト」モードでコピーした投稿のURLを貼り付けます。
これだけで完了です。
更新する前に、プレビューで確認してみてください。
リンクの前後を1行空けないとうまく反映されない場合があるので注意しましょう。
さらに早く作業するには?
コピーした投稿のURLを確認してもらうとわかるのですが、後半の部分が「?utm_source=ig_web_copy_link」になっているはずです。
つまり、
をURLの後ろに貼り付けてコピーするだけでもOKです。
慣れてきたら、こちらのやり方の方がより速くURLの修正ができます。
「埋め込みコード」を使った埋め込み方
上記のほかに「埋め込みコード」をコピーして貼り付ける方法もあります。
インスタグラムで埋め込みたい投稿を開き、「…」をクリックします。

「埋め込み」をクリックします。

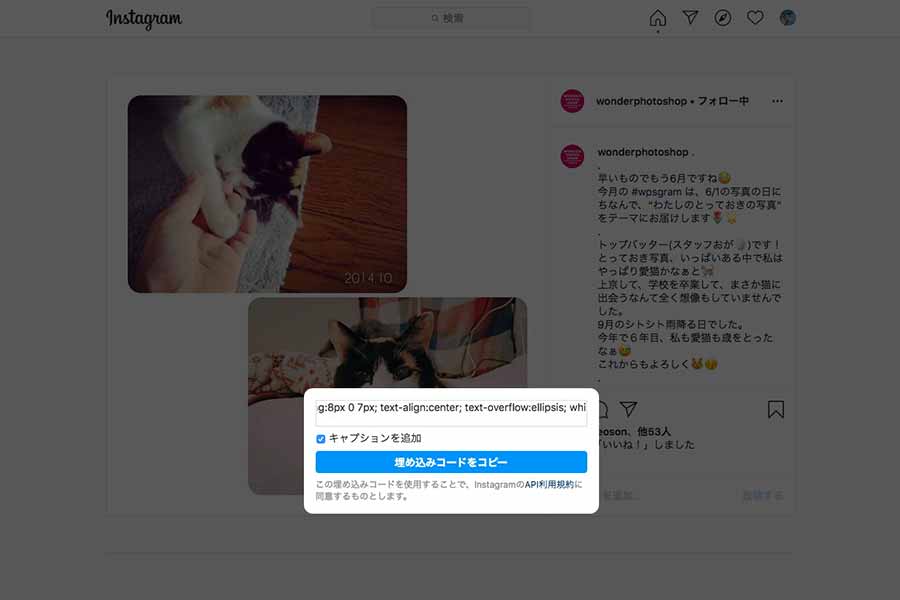
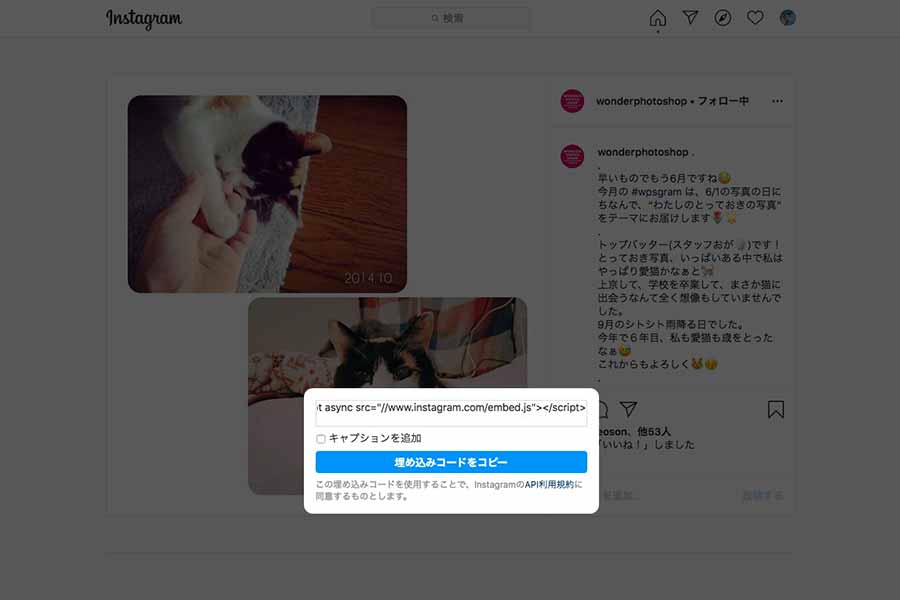
「埋め込みコード」が表示されるので、こちらをコピーします。
「キャプションを追加」のチェックが入っていると、その投稿のキャプション(写真につけられた文章やタグ)を一緒に埋め込めます。
写真のみを表示させることも可能

キャプションをつけず、シンプルに写真のみを表示したい場合は「キャプションを追加」のチェックを外してください。
あとがき
今回の方法を使えば、プラグインをインストールすることなく、インスタグラムの投稿をWordPressの記事に埋め込むことができます。
引用したい場合は、おすすめです。



